GitHub Copilot
–
GitHub Copilot –
Project
Interactive Game
Role
UX/UI Designer
Agency
Left Field Labs
Timeline
3.5 Weeks
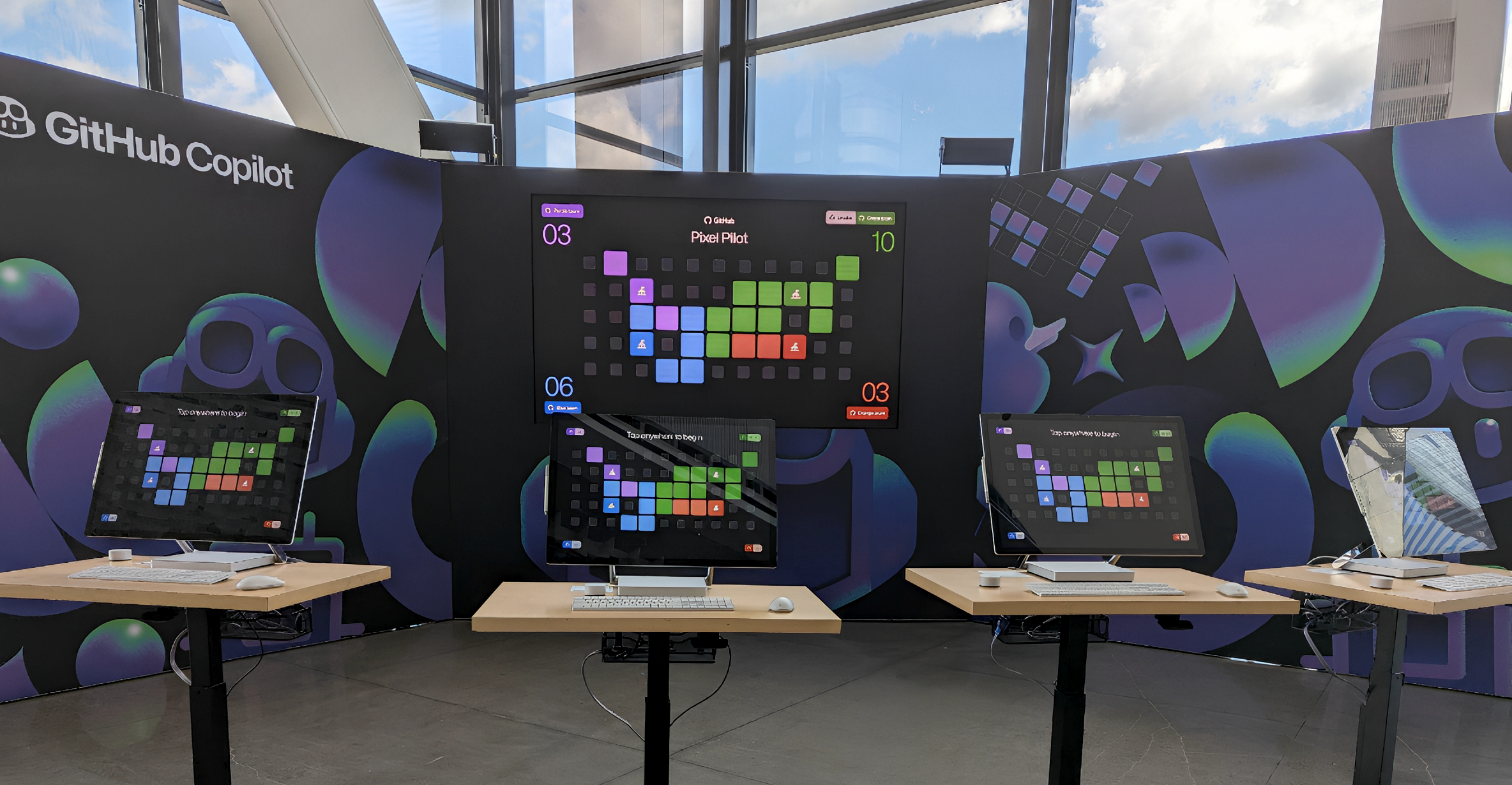
GitHub came to Left Field Labs to design a demo for their booth at the 2024 Microsoft Build Conference in San Francisco.
The
Problem
Design an interactive game to showcase the power of GitHub Copilot, their AI programming assistant. Make it fun, fast, engaging, and relatively easy to use, but also utilize an actual coding interface.
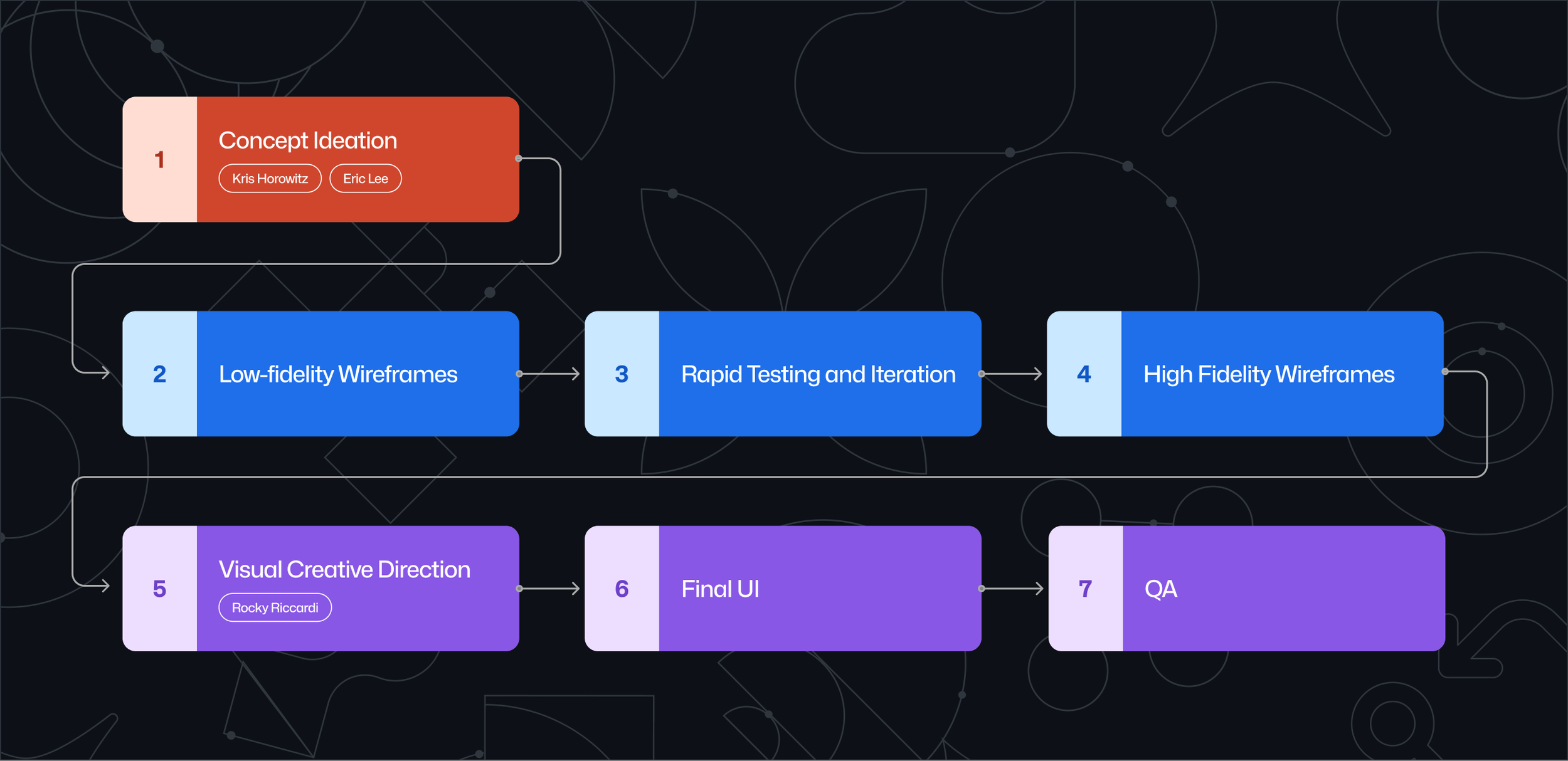
The Process
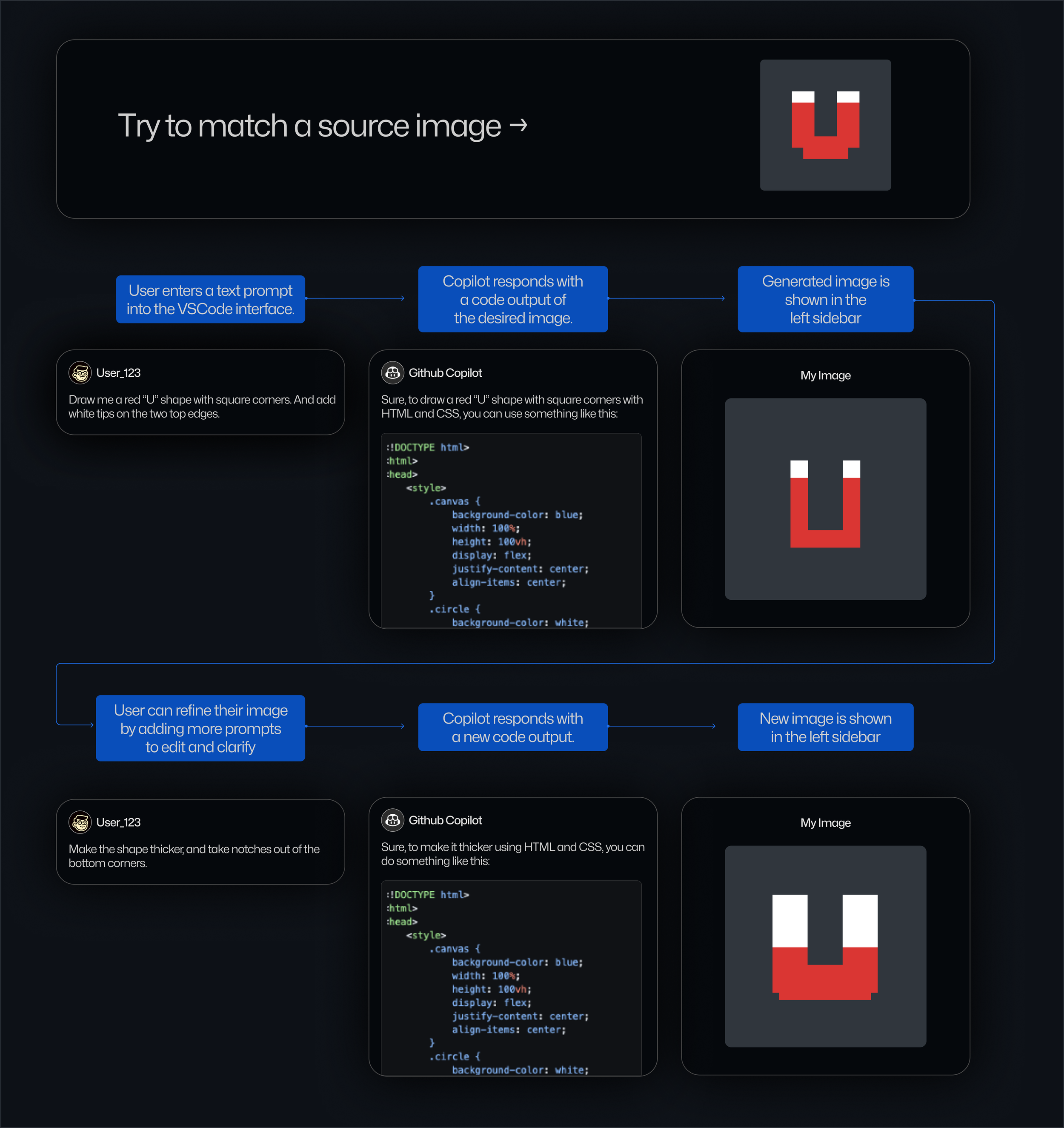
Concept – Use code to create an image that matches a source image – most similar image takes over that tile on the gameboard.
An interactive coding game where users competed on teams to take over as many tiles as possible on the game board. In order to take over a tile, the user needed to use Copilot to help them code an image that was as similar as possible to a source image. Their image would then be analyzed with AI and given a similarity percentage to the source image. If they got the high score for that tile, they claimed it for their team.
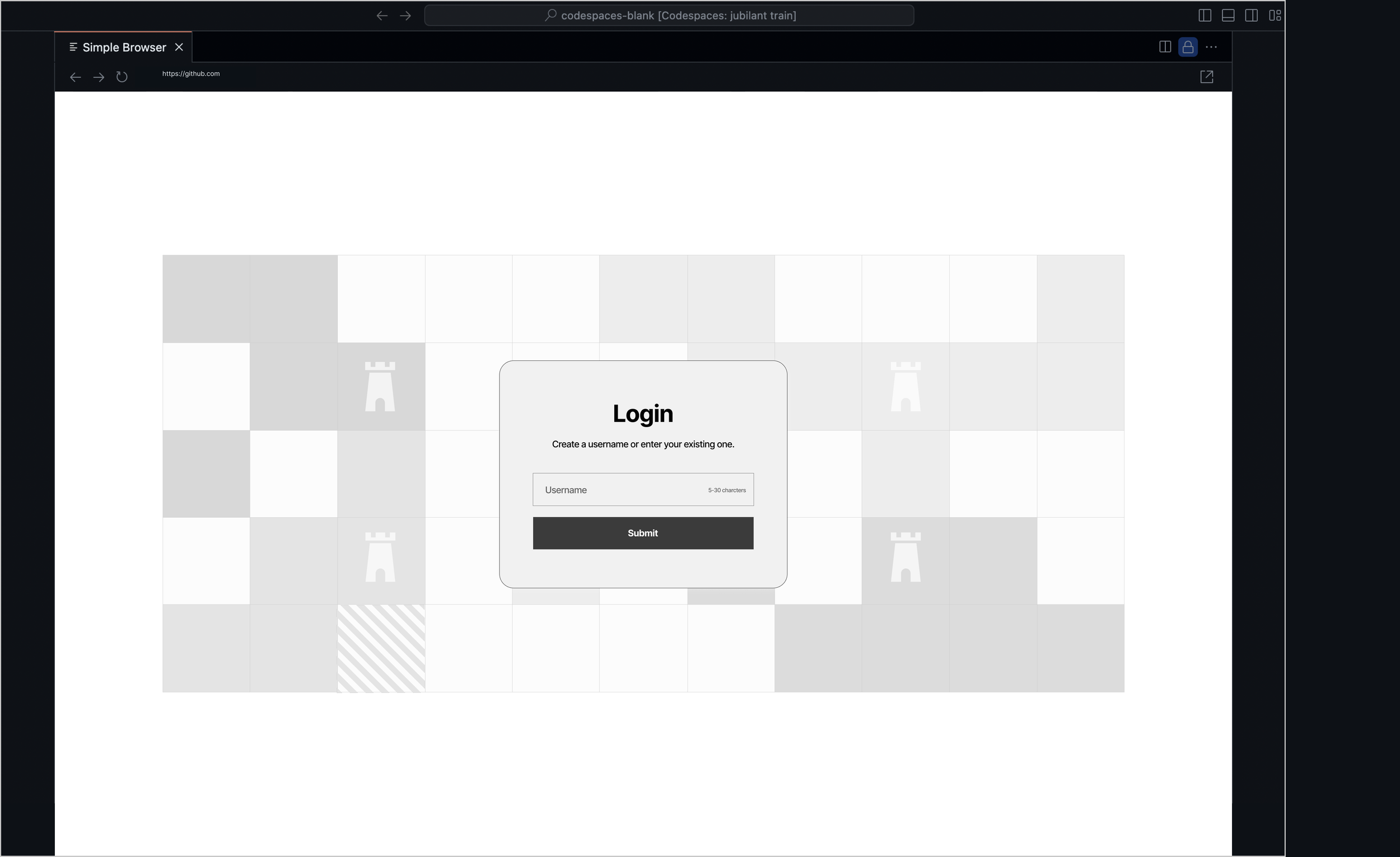
Low-fidelity Wireframes
Insights, Revisions, & Concept Development
Big Screen User Flow
Kiosk Screen User Flow
Fleshed out the specifics of the login flow
Added a team assignment screen
Added a selected and confirmation state for tile selection phase
Added links for “Instructions” and “Prompt Hints” to the gameplay screen
Developed the game board grid and “Homebase” locations
Added a “Pending” state for tiles that are being played by other players
Added an animation flow to show the new submissions being scored against the source image
Added a “Swag Progress” screen for a potential swag giveaway concept
High-fidelity Wireframes
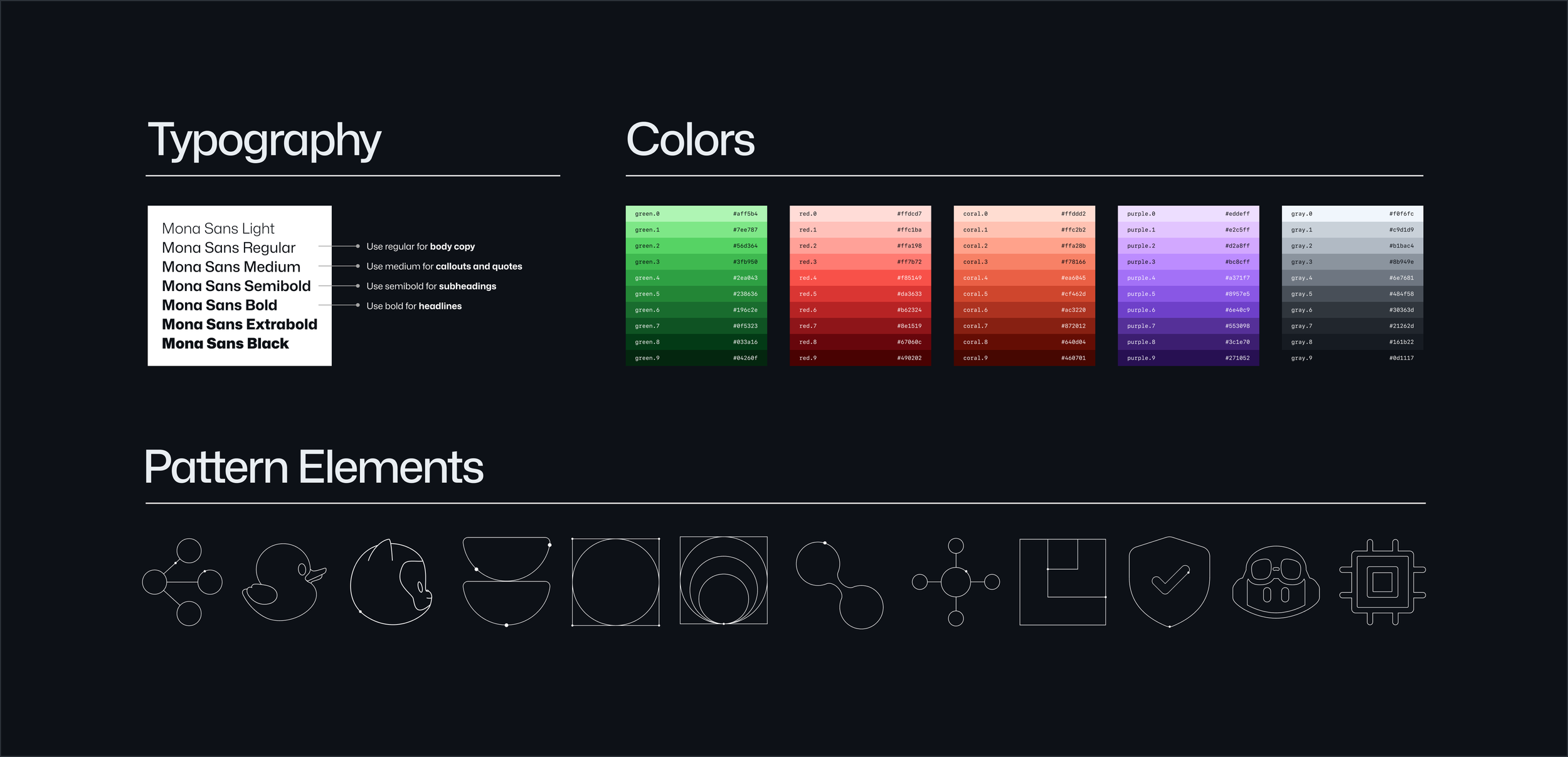
UI – Brand Elements
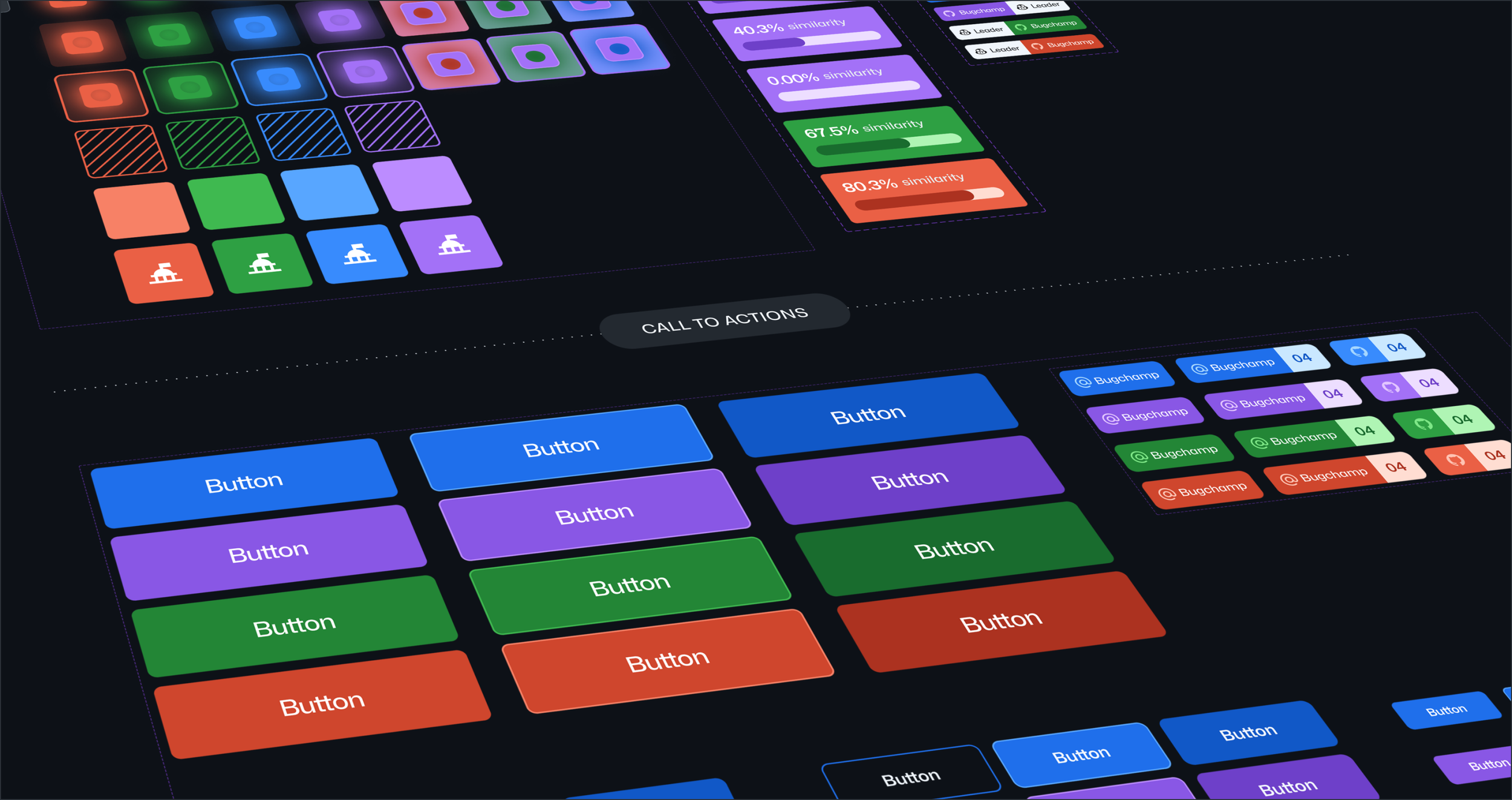
UI – Component Library
UI Screens
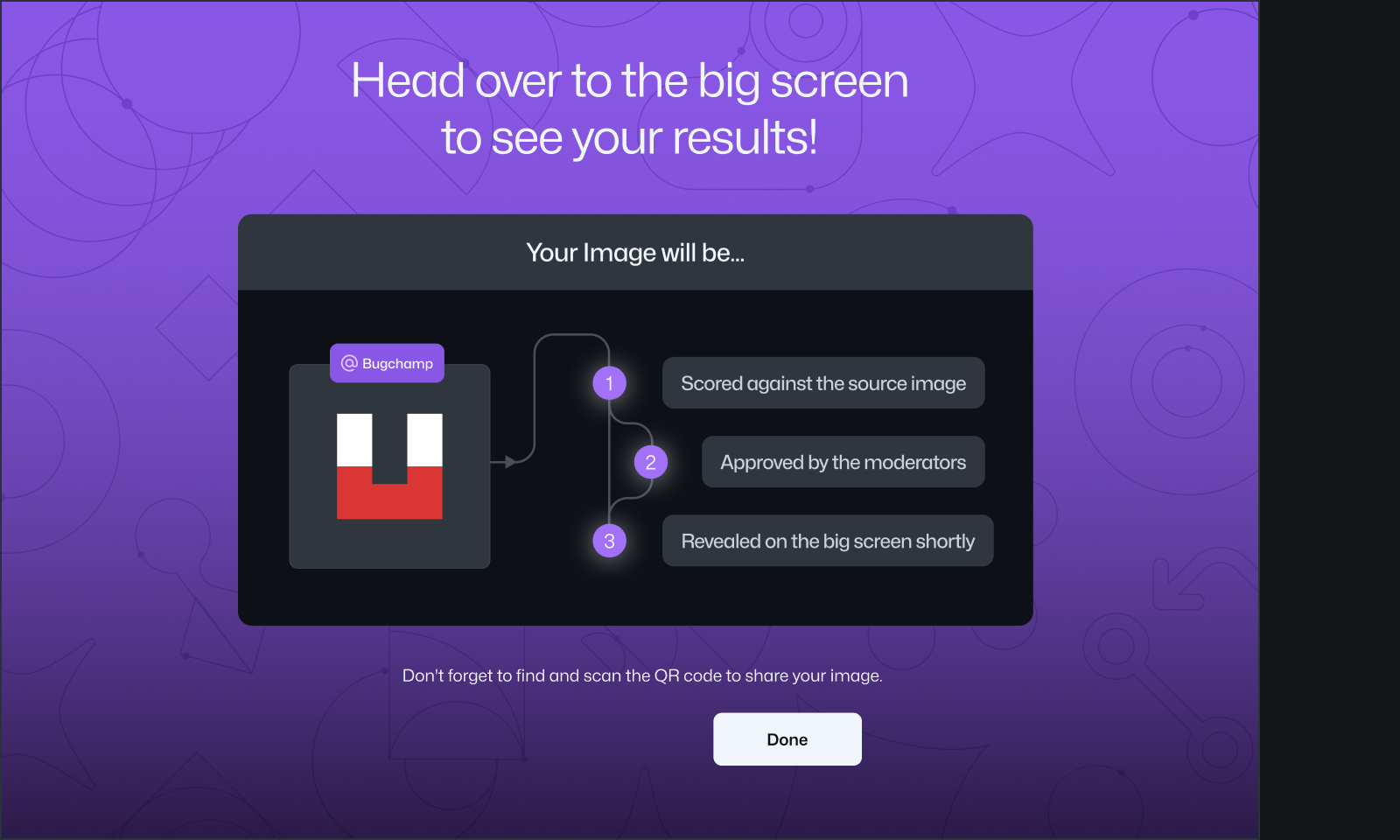
Kiosk Gameplay
The user enters a username and is assigned a team color. From there, they are taken through a brief set of instructions, and then begin playing the game, where they use Copilot to generate code for an image that matches the source image. After they did their best to match the source image, their results would be sent to the big screen to be scored. If the user got the highest similarity percentage for that game tile, they would then claim that tile for their team and score a point.
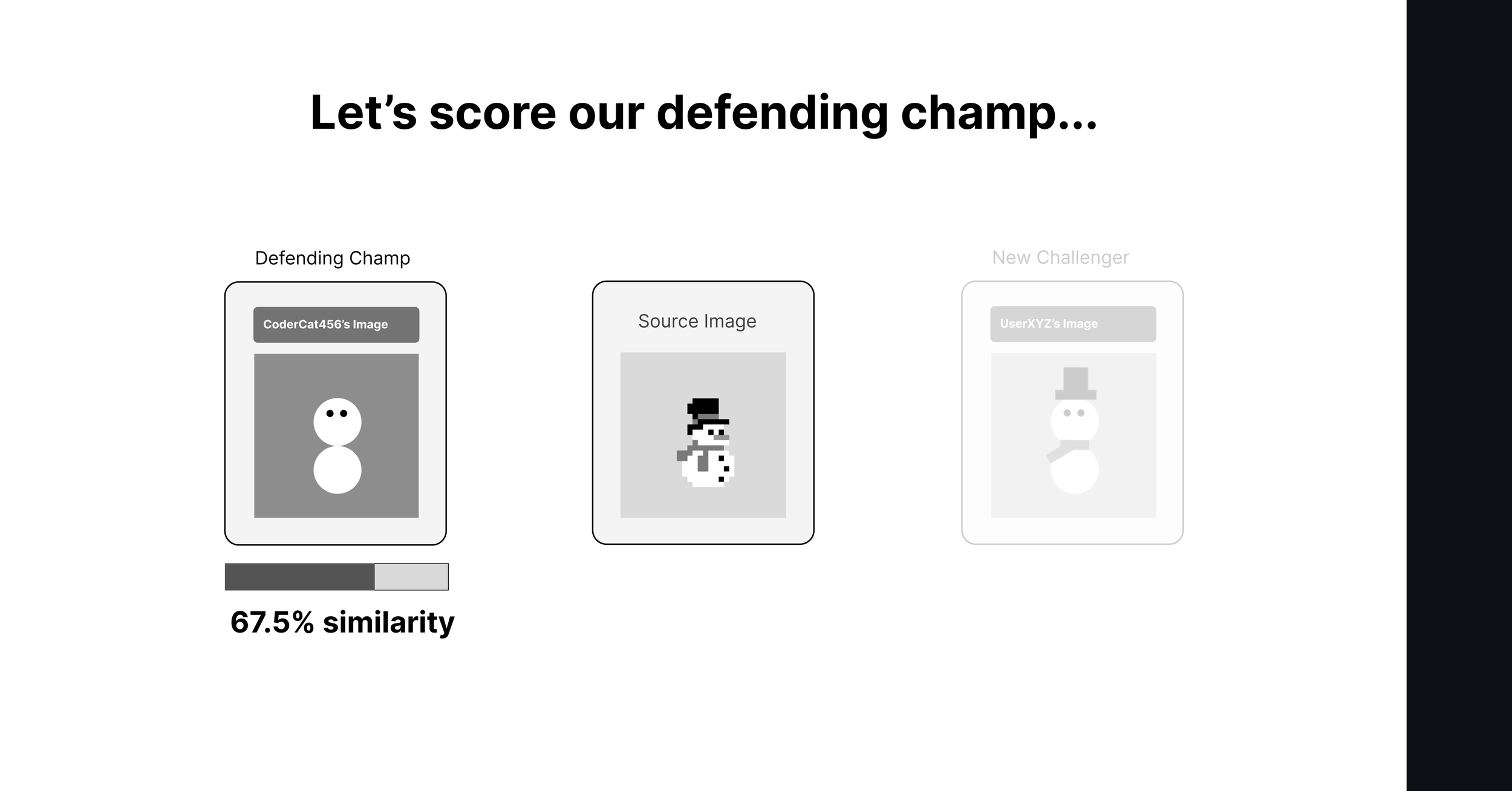
Big Screen Submission ANimation
Results
5:08
Average session length
608
User image submissions
(during the 3 day event)
79%
Session completion rate
141
Tiles taken over
by another team
Credits
Eric Lee, CTO/Project Lead
Piper Montessori, Producer
Rocky Riccardi, Creative Director
Kris Horowitz, Senior Game Designer
Jered Cuenco, Senior Creative Technologist